Abstract
This specification defines the features and syntax for Tiling and Layering Module for SVG 1.2 Tiny. This specification is focusing on Web Mapping.
Status of this document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications can be found in the W3C technical reports index at http://www.w3.org/TR/.
This document was published by the KDDI CORPORATION as a Member Submission. Standardization of this specification as JIS that is the de-jure standard of Japan under the cooperation of the SVG Map consortium and JIPDEC is promoted too.
By publishing this document, W3C acknowledges that the Submitting Members
have made a formal Submission request to W3C for discussion.
Publication of this document by W3C indicates no endorsement of its
content by W3C, nor that W3C has, is, or will be allocating any
resources to the issues addressed by it. This document is not the
product of a chartered W3C group, but is published as potential input
to the W3C Process.
A W3C Team Comment has been published in conjunction
with this Member Submission.
Publication of acknowledged Member Submissions at the W3C site is one
of the benefits of W3C
Membership. Please consult the requirements associated with
Member Submissions of section
3.3 of the W3C Patent Policy. Please consult the complete
list of acknowledged W3C Member
Submissions.
Table of Contents
1 Introduction
Today, map became one of the main applications and components of WWW.
We understand this fact from various reports. For instance;
[programmable web Top APIs for Mashup (See all time)]
The specification for enhancing the hyper document handling mechanism for SVG suitable for the map expression described in this document brings Web Mapping the following benefits.
- Improvement of retrieval :
- The tiles and the layers there are components of the maps are treated respectively as identifiable resources, and they are referred by hyperlinks mutually.
- Improvement of cooperation:
- Maps cooperate by the standardized hyperlink, not proprietary API individually defined.
- Improvement of convenience:
- Mapping is executed on client side by enhanced hyper document, not proprietary dynaic Web services individually constructed.
That is, these may be introductions of the idea of Linked Open Data into Web Mapping.
For more background, please refer this article (Backup), and this movie ( HTML5 video version ).
Of course, tiling and layering features are especially useful for the construction of an open platform for mapping services based on the hyper document, this features may be useful for publishing and sharing huge CAD data or other various illustrations too. These features should be considered as one of a module for SVG.
For the map service platform on Web, two functions are requested for SVG.
- Functions to unite two or more services by hyperlink
- Functions to deliver huge map efficiently by hyper-document based architecture
The majority of specifications for these functions are provided for in SVG 1.2 Tiny itself.
However, it is a little insufficient to fulfill the requirements as map platform. Therefore, in spite of being based on SVG 1.2 Tiny specifications, in order that this specification may improve the applicability to map services, the following restricts and extensions are carried out.
- A methodology to relate a geographical coordinate with the graphics primitive of SVG (this makes the geographoc coordinates specifications of SVG 1.2 Tiny precise)
- The extension which realizes a free scrolling map (the description methodology and the methodology of the processing in a user agent of the map data divided in the shape of a mosaic tile (or meshed shape))
- Extension which realizes a free zooming map (functionality which displays a map with the resolution according to a scale automatically)
- A methodology to embed the geographical metadata to a graphics elements
These functions are considered to be Tiling and Layering from the viewpoint of the functionality of SVG not the viewpoint of map services. And this specification is considered, to apply it even by the usages other than the map service.
2 Geographic coordinates
It is necessary to set geographic coordinates to each contents for the composition (Layering or Tiling) of two or more map contents based on geographic coordinates. The specification to describe geographic coordinates has already been provided for by SVG 1.2 Tiny (Geographic Coordinate Systems). However, in order to reduce the ambiguity of specifications and to simplify a implementation, this specification introduces a new element named 'globalCoordinateSystem' in place of SVG 1.2 Tiny's original specifications which is based on RDF/XML metadata.
2.1 The 'globalCoordinateSystem' element
Contents with geographic coordinates have a 'globalCoordinateSystem' element under the 'svg' element. This element substitutes the function of Geographic Coordinates of original SVG 1.2 Tiny.
2.1.1 Attribute definitions
srsName="<IRI for Geographic Coordinate System>"
This attribute specifies the geographic coordinates reference system of the SVG document.
Note: This attribute corresponds to the srsName attribute of GML.
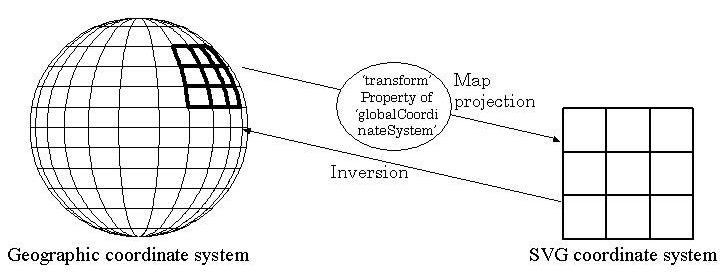
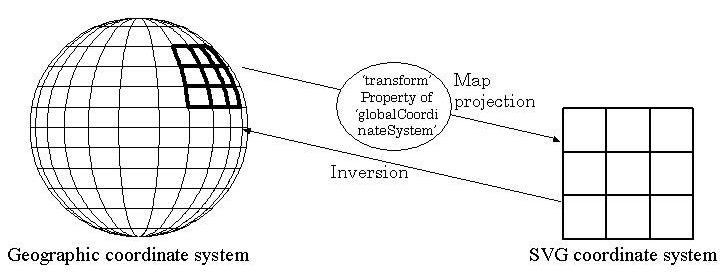
transform = "<transform-list>" | "<ransform-ref>" | "none"
This transform attribute specifies the conversion parameters from geographic coordinates to coordinates of the document. And, it corresponds to the parameters for the map projection in the following figures.

The transformation is as follows.
SVG_X: X coordinate of a SVG data
SVG_Y: Y coordinate of a SVG data
Geo_X: The first parameter of geographic coordinates (By restriction of a CRS type instance, it is a Longitude.)
Geo_Y: The second parameter of geographic coordinates (By the restriction of a CRS type instance, it is a Latitude.)
a , b , c , d , e , f: The applicable values of parameters(SVG transform(a,b,c,d,e,f) )
SVG_X = a * Geo_X + c * Geo_Y + e
SVG_Y = b * Geo_X + d * Geo_Y + f
When this properties is not declared, it is considered that that value is matrix (1, 0, 0, 1, 0, 0).
Note1: Map projection for SVG
The geographic coordinate transformation property of SVG is limited only the first affine transformation. Therefore, the projection that can be used with SVG is limited to the equirectangular projection (And, Plate Caree that is the derived form that takes the standard parallel on the equator).
It is also possible to use the drawing with non-diagonal section of the affine transformation. (It corresponds to a drawing that rotated equirectangular projection. )
This limitation will offer a practicable drawing in most use cases. However, it might be inconvenient in the map of the high latitude region etc. However, the function built into beforehand by the rendering system of SVG can be used and because it is a simple linear transformation, implementation on user agent is facilitated. As a result, the scalability (especially, small terminal) will be improved.
Note2: Consideration of accuracy
It is necessary to build map data in consideration of the range of <number> data type of SVG 1.2 Tiny (-32,767.9999 to +32,767.9999) that is used to describe each coordinates.
matrix(100.0,0.0,0.0,-100.0,0.0,0.0) can be used as transforom attribute to obtain the accuracy of about 10cm in the entire earth.
2.2 <IRI for Geographic Coordinate System>
For the moment, only a following IRI is recommended.
http://purl.org/crs/84
Generally this IRI is called WGS-84. However, it is a two-dimensional coordinate system, the first parameter (X) of that is a Longitude and the second parameter (Y) is a Latitude. And the unit is a "degree", respectively.
Note: This coordinate reference system (http://purl.org/crs/84) is equivalent to "CRS:84" (Annex B3) which OGC defined for WMS1.3.0.
"EPSG:4326" is known as one of the coordinate reference systems of WGS-84. However, the first parameter (X) of that is a Latitude and the second parameter (Y) is a Longitude. That is, "CRS:84" which SVG Map uses has a reverse sequential order of a parameter compared with it.
Restriction of CRS is because it is the advantage that an interoperability can be improved, making the implementation to a user terminal easy by setting CRS to one. For example, when superimposing two or more maps, it becomes unnecessary to take into consideration the difference in a coordinate reference system as a matter of fact. WGS-84 coordinate system may be used by the geographic information of the majority on an internet. Furthermore, it is also a native coordinate reference system of GPS which many portable terminals are implementing. Consequently, the inconvenience by this restriction will not occur in a majority of applications.
2.3 Example
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg">
<globalCoordinateSystem
srsName="http://purl.org/crs/84"
transform="matrix(15.3631,0.0,0.0,-18.6994,-1889.2916,849.9202)"/>
<circle cx="258.1401" cy="185.1558" r="10.0" stroke="none" fill="green"/>
</svg>
In this example, the geographic coordinate reference system is expressed in the followinThe parameters of the SVG coordinate transformation property are as follows.
a=15.3631
b=0.0
c=0.0
d=-18.6994
e=-1889.2916
f=849.9202
And, geographic coordinates that correspond to SVG coordinates (258.1401,185.1558) at the center of 'circle' figure become as follows.
258.1401 = 15.3631(a) * Geo_X - 1889.2916(e)
185.1558 = -18.6994(d) * Geo_Y + 849.9202(f)
Geo_X(Longitude) = 139.7694
Geo_Y(Latitude) = 35.5500
There are use cases of storing the metadata (or semantics) in the SVG Map contents. Some describing methods for metadata are provided for by SVG 1.2 Tiny. (The 'title' and 'desc' elements , The 'metadata' element)
Nevertheless, this specification adds the description method with higher storage efficiency. Because a large amount of graphics primitive might have geographical metadata respectively for the map case.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:foaf="http://xmlns.com/foaf/0.1/"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<path id="t1"
foaf:nick="O-BUILDNG"
rdf:type="http://www.w3.org/2003/01/geo/wgs84_pos#SpatialThing"
dc:title="OOX company building"
stroke="green" d="....." />
</svg>
4 Tiling
This specifications offers format and processing method for SVG Map data divided into mosaic tegular.
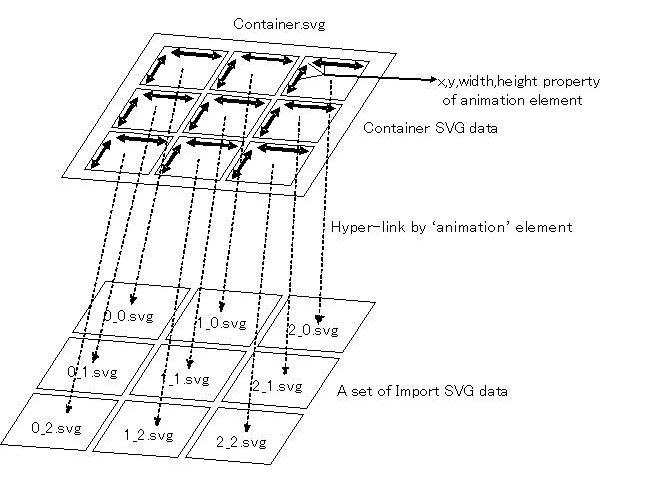
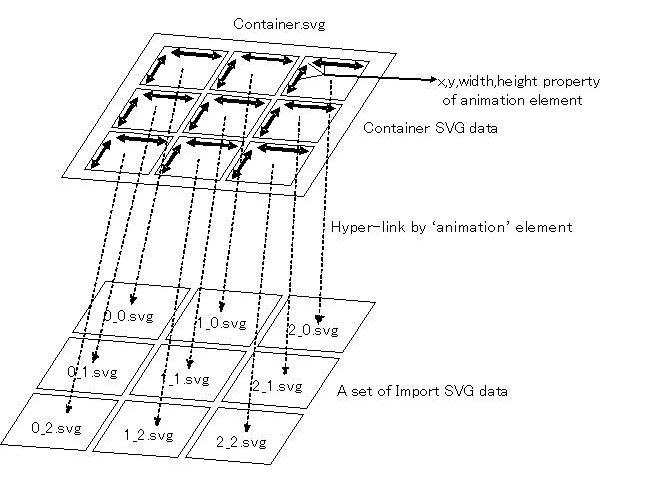
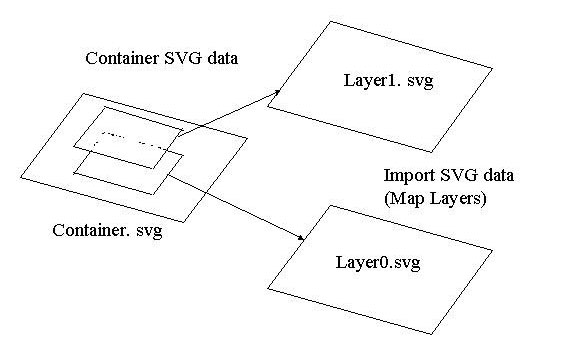
The map tile files will be composed to one map with the SVG file that settles them as shown in figure. Thus, the SVG file that importing of other files is called "container SVG file", and each imported SVG files are called "import SVG files" in this specification.

Here, the function for importing of the file is achieved by 'animation' element that SVG originally has. Example of container SVG file is shown as follows. The storage structure of each tile is free according to URL. The arrangement area (viewport) of each tile is also free according to the (x,y,width, height) attribute. However, it is necessary to describe the arrangement of all tiles into the container SVG data.
Container.svg
<svg xmlns="http://www.w3.org/2000/svg" viewBox="20 110 120 85">
<globalCoordinateSystem
srsName="http://purl.org/crs/84"
transform="matrix(15.3631,0.0,0.0,-18.6994,-1889.2916,849.9202)"/>
<animation x="0" y="0" width="100" height="70" xlink:href="0_0.svg"/>
<animation x="100" y="0" width="100" height="70" xlink:href="1_0.svg"/>
<animation x="200" y="0" width="100" height="70" xlink:href="2_0.svg"/>
<animation x="0" y="70" width="100" height="70" xlink:href="0_1.svg"/>
<animation x="100" y="70" width="100" height="70" xlink:href="1_1.svg"/>
<animation x="200" y="70" width="100" height="70" xlink:href="2_1.svg"/>
<animation x="0" y="140" width="100" height="70" xlink:href="0_2.svg"/>
<animation x="100" y="140" width="100" height="70" xlink:href="1_2.svg"/>
<animation x="200" y="140" width="100" height="70" xlink:href="2_2.svg"/>
</svg>
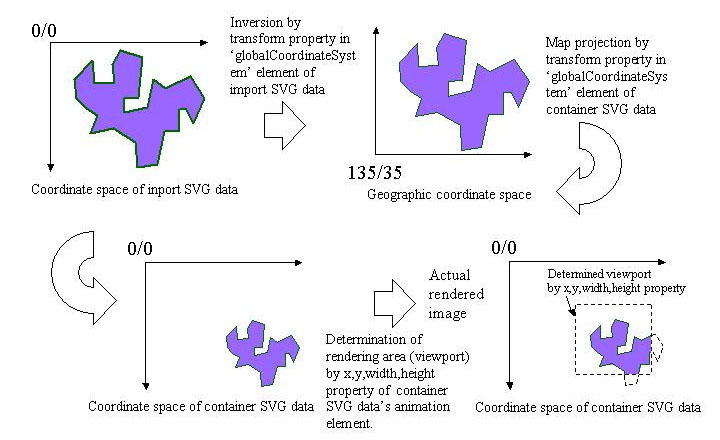
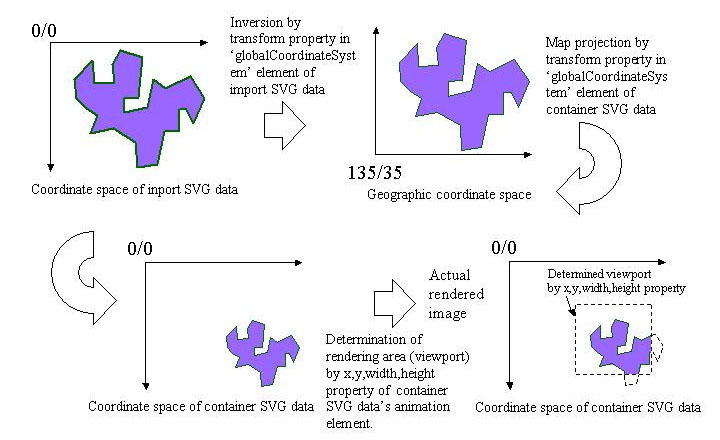
4.1 Rendering of import SVG data with geographic coordinate system
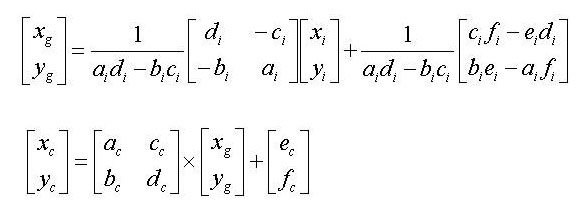
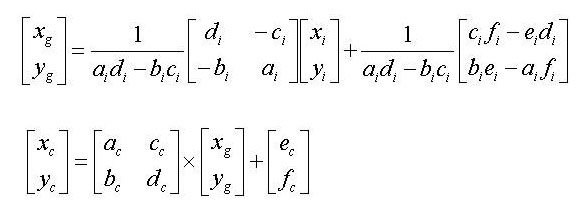
Import SVG data with a geographic coordinate system should be converted into coordinates of container SVG data by the following transformations.

That is, import SVG data is reversely converted to a geographic coordinate system once by its conversion parameter. And, it is converted to coordinates of container SVG data by the conversion parameter of container SVG data.
The parameters with suffix (i) are parameters of matrix of the 'transform' attribute of a 'golbalCoordinates' element of the import SVG data. The parameters with suffix (c) are parameters of matrix of the 'transform' attribute of a 'golbalCoordinates' element of the container SVG data.
The x,y,width,height attribute of the 'animation' element of container SVG data doesn't take part in the calculation of coordinates to arrange the figure of import SVG data in container SVG coordinates.

4.2 Dynamic data loading that depends on position of viewBox and import SVG data
The requirements on the user agent side for this spcifications is newly provided.
- User agent in accordance with this specifications should be able to do the importing the SVG files by 'animation' element.
- User agent in accordance with this specifications should be implementd the following daynamic loading logic at least.
When the area of 'animation' element (It is specified with w, y, width and height property ) of the SVG document comes in contact with the viewbox of the user agent, the data to which 'animation' element refers are dynamically acquired.
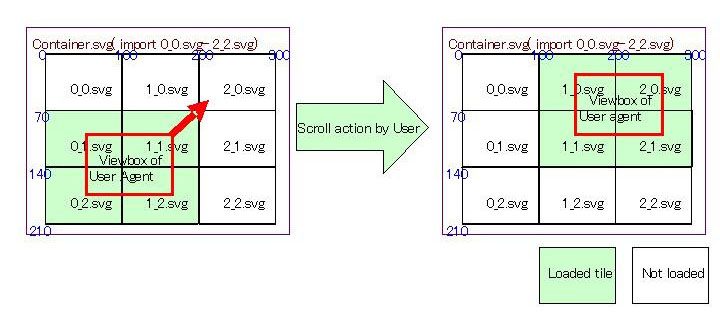
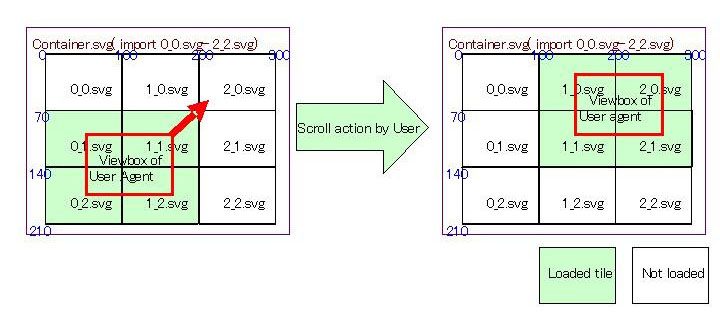
It explains the mechanism in the following figure.

Green tiles are tile data that should be loaded.
- First, because viewBox of the container is "20 110 120 85", lower left four files (0_1.svg, 1_1.svg, 0_2.svg, 1_2.svg) are acquired.
- Here, it is assumed that the user did scrolling in an upper right direction. Then, the view box of the user agent moves. As a result, (0_0.svg,1_0.svg) and (2_0.svg,2_1.svg) are loaded one after another.
- Yellow tiles are the data that became unnecessary because it came off from viewBox though loaded once. It depends on the user agent implementation whether maintains as long as the memory permits or throws.
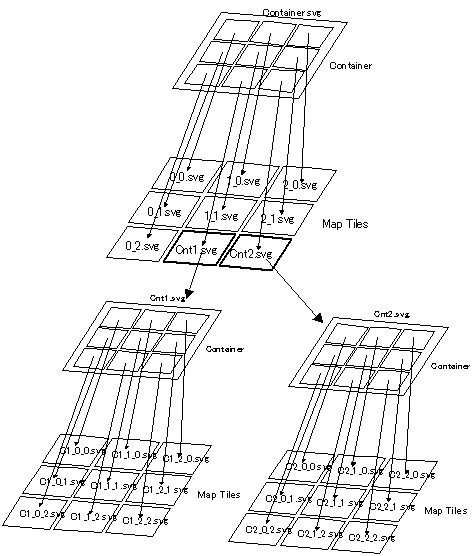
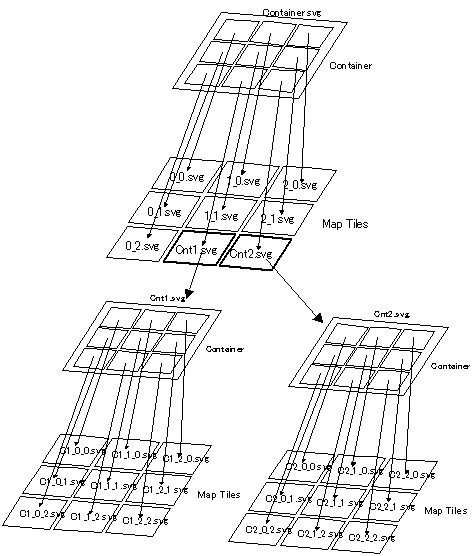
4.3 Cascading Container
Cascading container SVG can be constructed. In this case, all mechanisms of dynamic loading and following layering are also applied.

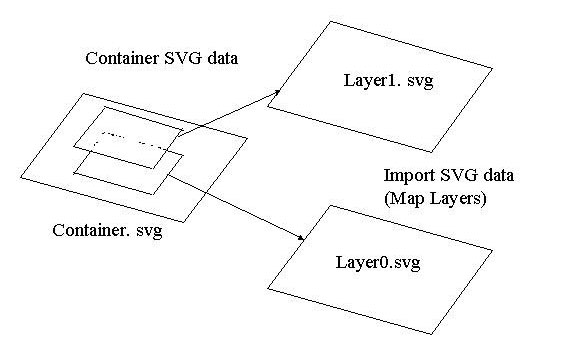
5 Layering
The only difference between layering and tiling is whether positions of import SVG data that container SVG data reads are shifted to tegular or overlayed.

The order of the layer conforms to the specification of SVG. That is, import SVG data referred to by the first animation element in container SVG data is arranged in the bottom part.
Note: Import SVG data that are independently maintained and managed are often combined for the case of layering. And, those import SVG data will have a different SVG coordinate system. Therefore, import SVG data used by the layering should have geographic coordinates for proper layering processing.
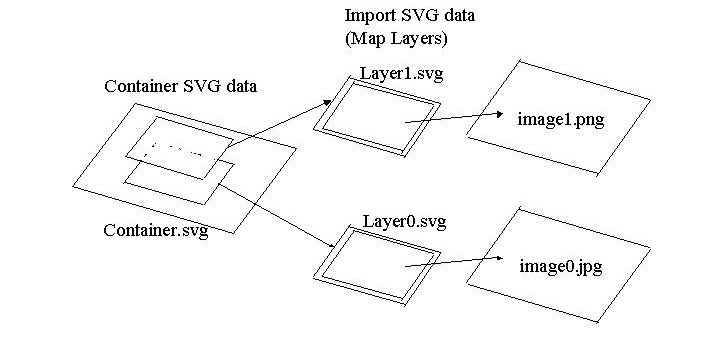
6 Tiling and Layering of bit-images
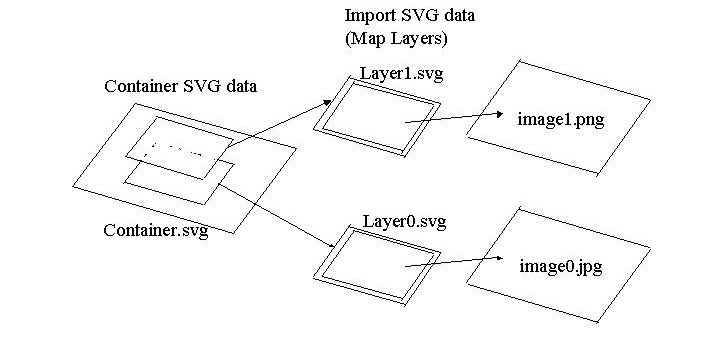
The bit image file itself doesn't have geographic coordinates. However, import SVG data that can be treated as a bit-image with geographic coordinates can be constructed by preparing the SVG data that is importing of the bit image using 'image' element.

On the other hand, when the area and size of importing data are already-known, container SVG data that is referring to data without geographic coordinates can be constructed. In that case, tiling is achieved only by using the 'image' element instead of the 'animation' element.
7 Visibility controlling according to zooming
SVG is vector graphics data which can be expanded and contracted without a degradation of a rendition. However, since the same data is only expanded and contracted, an information content does not change following it. On the other hand, in digital map application, the functionality to change the information content displayed with expansion and contraction is often offered. There may be general-purpose functionality which can control the visibility of each graphics primitive according to the scaling factor of a view to realize this functionality.
7.1 Attribute definitions
- visibleMinZoom="<MinimumZoomingFactor>"
- visibleMaxZoom="<MaximumZoomingFactor>"
When a current view scale exceeds <MaximumZoomingFactor> the graphics primitive is not displayed.
When a current view scale falls below <MinimumZoomingFactor>, the graphics primitive is not displayed.
When each attribute is not declared, the primitive is displayed in each scale direction.
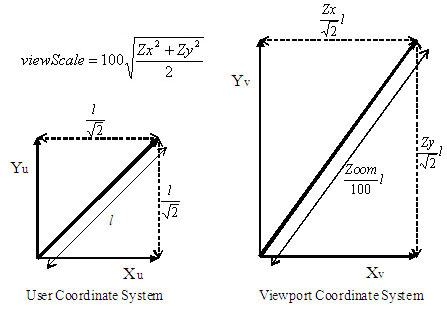
7.1.1 view scale definition
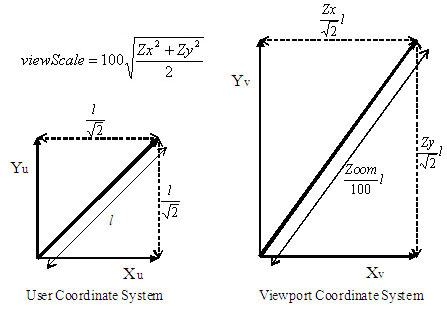
View scale is defined by the following expressions.
viewScale = 100 x ( [Length in the screen-coordinates system of the graphic] / [Length in the SVG coordinate system of the graphic] ) [%]
A stricter definition is provided for by the following figures and expressions.

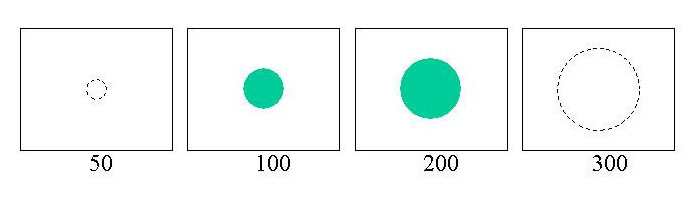
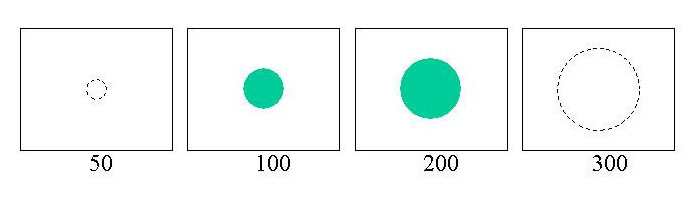
7.2 Examples
<svg>
<circle cy="100" cy="100" visibleMinZoom="100" visibleMaxZoom="200"/>
</svg>
A circle is displayed between the scaling factors 100 to 200.

7.3 Dynamic data loading according to zooming
The mechanism which loads map data dynamically according to a view scaling factor is realized by extending the 4.2.
When this property is organized in the 'animation' or 'image' or its parent container 'g'element, the import SVG data is loaded dynamically according to zooming factors. When the 'animation' or 'image' element enters into the zooming factor span which should be displayed, the viewer must implement at least the logic which loads dynamically the graphics data resource which the 'animation' or 'image' is referring to.
7.3.1 Example:
Please refer to the map data that GIS-soken publishes.